To see more examples of the Call to Action paragraph in action, visit the Call to Action demo page.
-
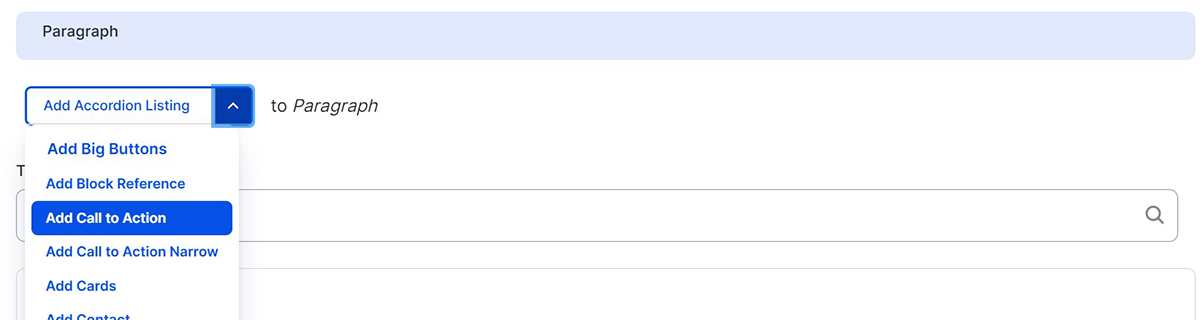
Select ‘Add Call to Action’ from the Paragraphs dropdown.

-
Select a color from the ‘Background’ dropdown. Text and heading colors are automatically set to fit the background color’s theme.
-
Select an fingerprint option from the Fingerprint dropdown. This is optional and will display a fingerprint texture over the background color but under the text.
-
Select an option from the Alignment dropdown. By default, the background color will stretch to fit the entire width of the browser window and the text will center and fit into the width of the page content. The Alignment option sets the alignment of the text and buttons.
-
Optional: upload an icon. The preferred icons to use with the Illinois theme are available for download on the Creative Services website.
-
Optional: add an Intro.
-
Add a Title for your Call to Action.
-
The Body is optional and should only contain text and links.
-
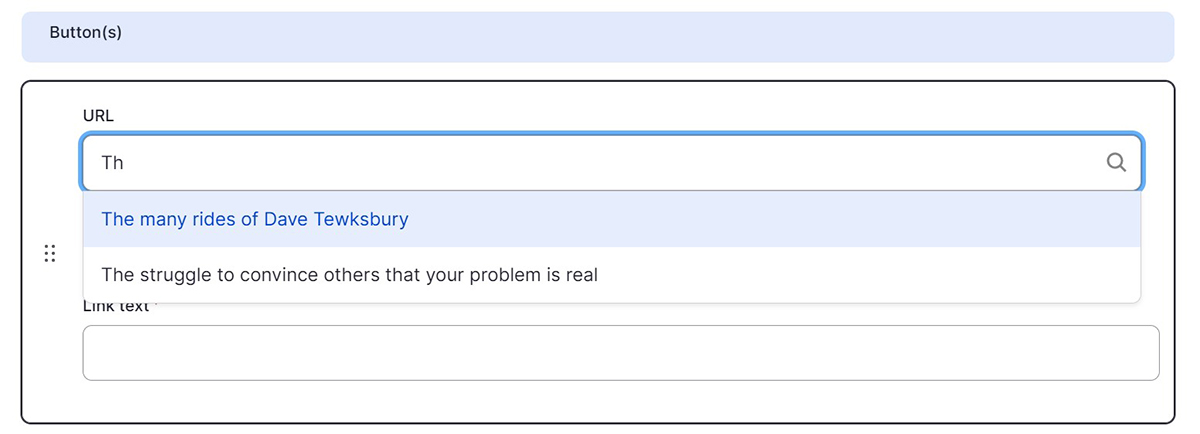
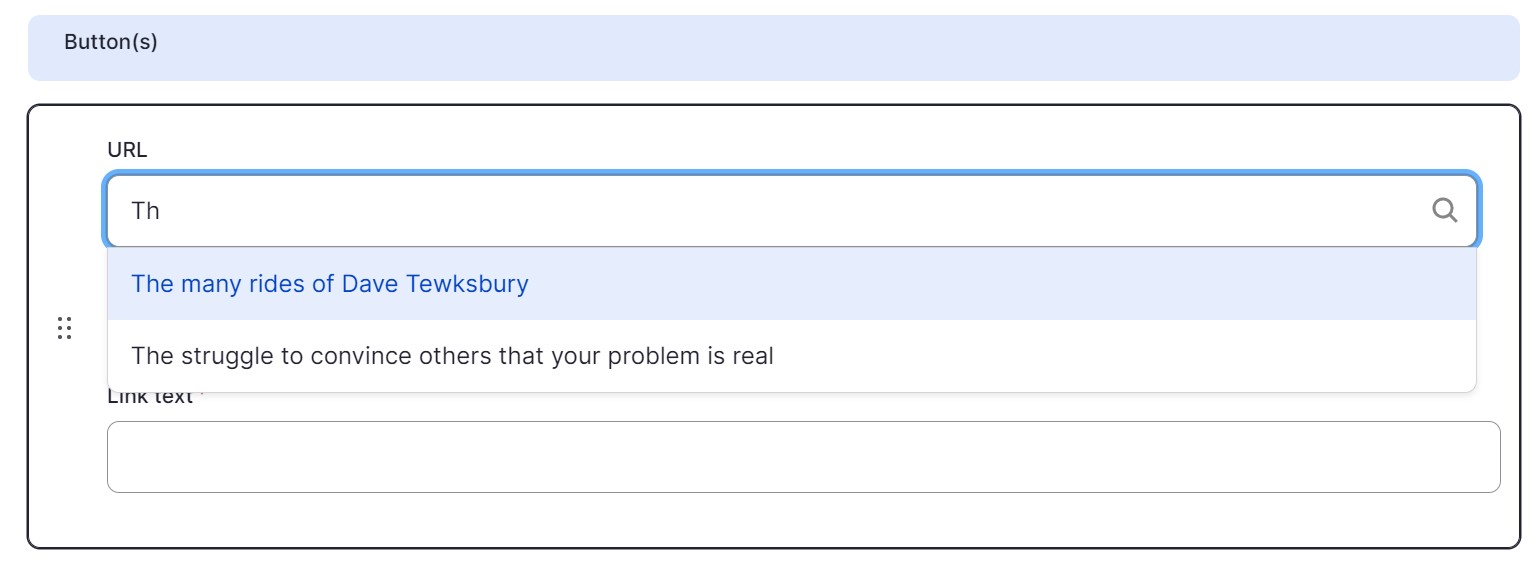
Buttons are optional and you can add up to two. Buttons require both a link and Link Text. You can link to an internal page by typing the title, then selecting it when it autocompletes. To link to an external page, paste the entire URL into the URL field.

An example of the autocomplete field linking to an internal page.