Feature Split is designed to be a block of content that is split in half, with an image on one side and text on the other. Feature Split can be either Full Width (stretches to fill the width of the browser) or Fixed Width (constrains proportions to fit within the width of the main page content).
To see more examples of the Feature Split paragraph in action, visit the Feature Split demo page.
-
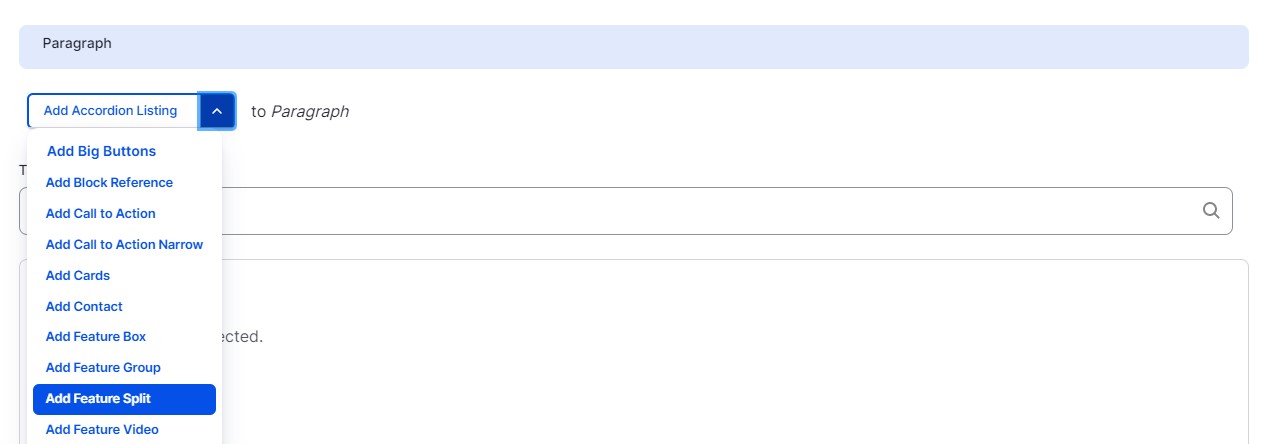
Select ‘Add Feature Split’ from the Paragraphs dropdown.

-
Select a color from the ‘Background’ dropdown. This will be the background color for the text. Background colors are Illini Blue, Blue Gradient (light blue that fades to Illini Blue), Orange Gradient (Illini orange that fades to dark orange), and White.
-
Select an option from the ‘Alignment’ dropdown. This controls which side your image will display.
-
Select an option from the ‘Layout’ dropdown.
-
Add a title (optional).
-
Add a subtitle (optional).
-
Type or paste content into the Body field (optional).
-
Add a Callout (optional).
-
Add a Tagline (optional).
-
Upload an Image. Images must be larger than 640 pixels. And add alternative text describing what the image is for screen reader users.
-
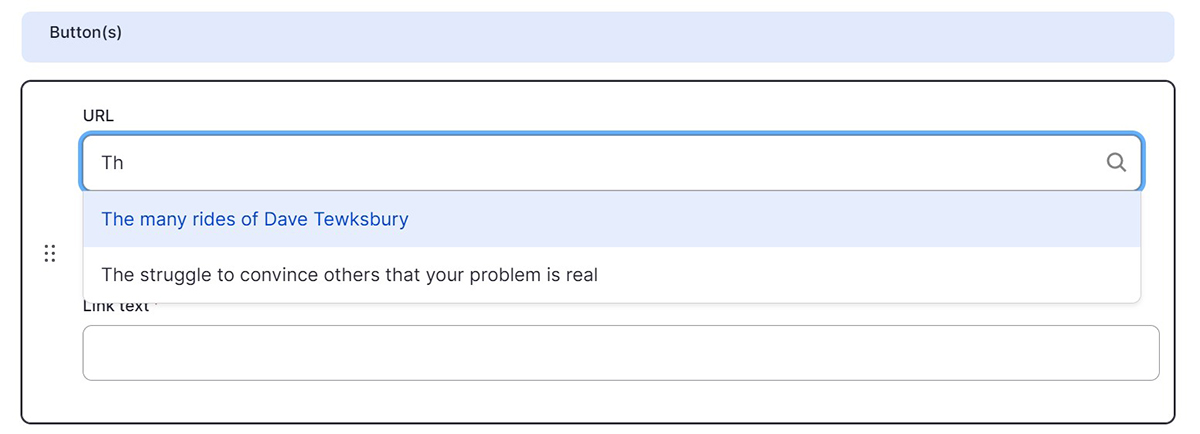
Buttons are optional and you can add up to two. Buttons require both a link and Link Text. You can link to an internal page by typing the title, then selecting it when it autocompletes. To link to an external page, paste the entire URL into the URL field.