Intro paragraphs are designed to be used on homepages or landing pages. They can be used in conjunction with a Hero image and will extend across the entire width of the browser.
To see more examples of the Intro paragraph in action, visit the Intro demo page.
-
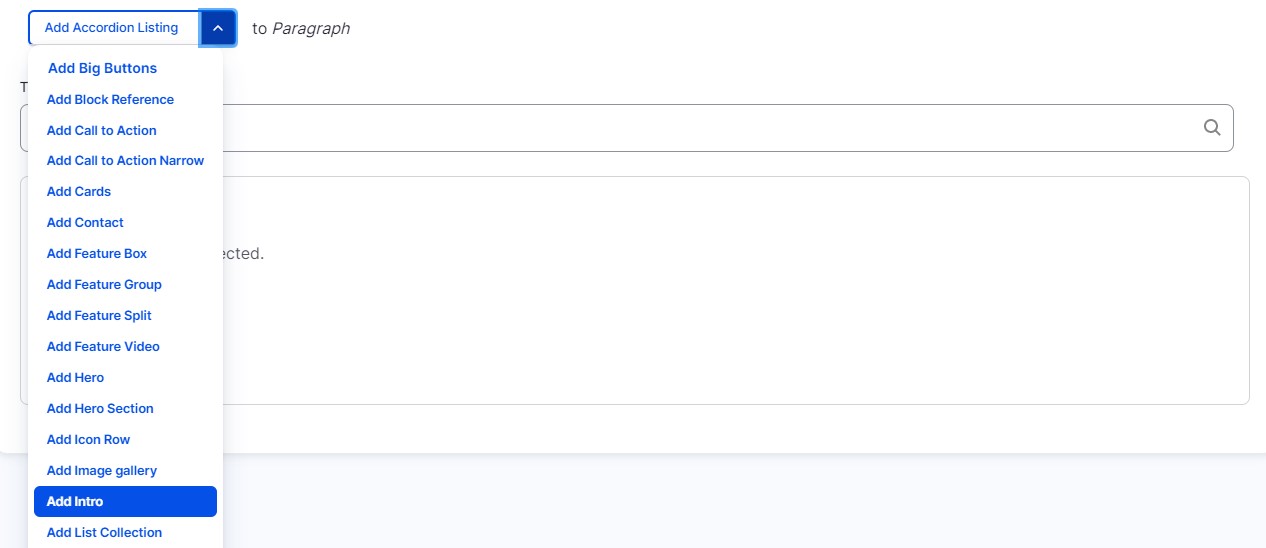
Select ‘Add Intro’ from the Paragraphs dropdown.

-
Select a color from the ‘Background’ dropdown.
-
Select an option from the ‘Fingerprint’ dropdown. This will overlay a fingerprint pattern over the background color.
-
Select an option from the ‘Alignment’ dropdown. This option sets the alignment for your text and buttons.
-
Add content to the Large Text field (optional).
-
Add content to the Small Text field (optional).
-
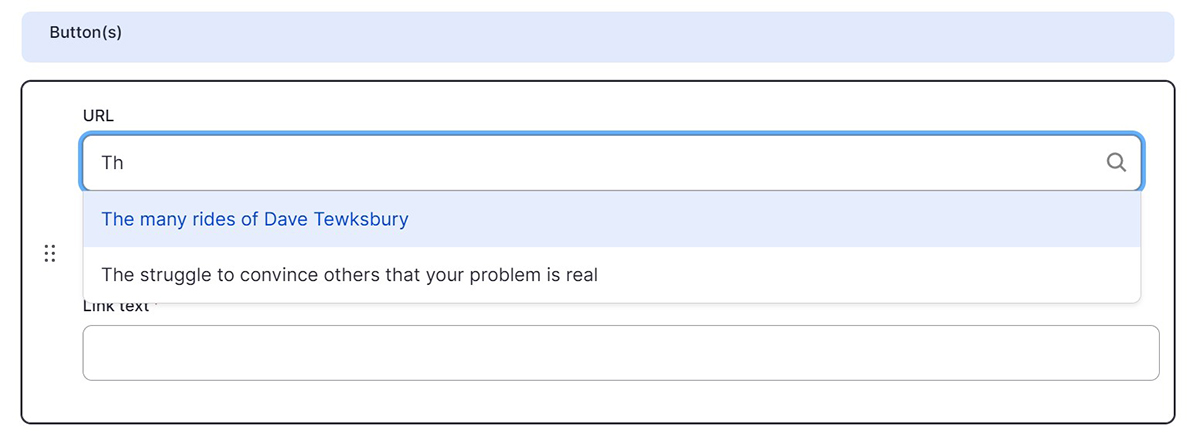
Buttons are optional and you can add up to three. Buttons require both a link and Link Text. You can link to an internal page by typing the title, then selecting it when it autocompletes. To link to an external page, paste the entire URL into the URL field.